DỊCH VỤ SÁNG TẠO TẠI RUBBE
VỀ RUBEE BRANDING
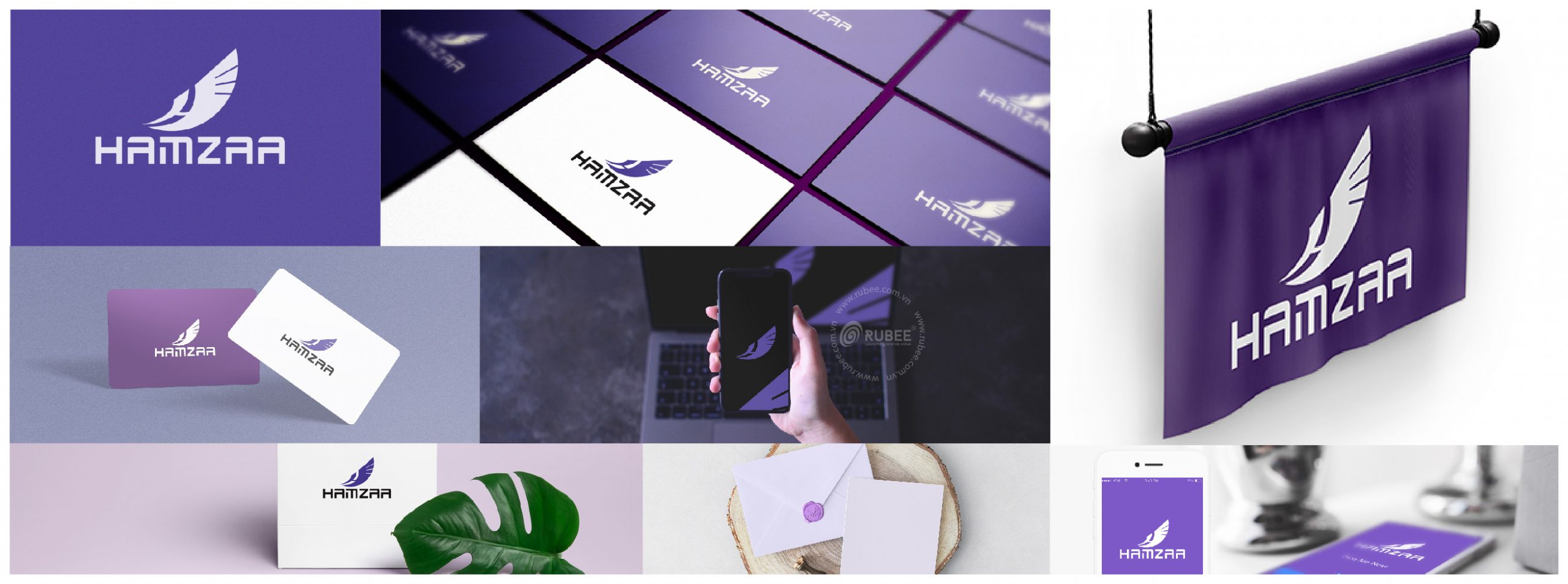
Rubee - với hơn 10 năm kinh nghiệm, sở hữu đội ngũ chuyên môn cao và một quy trình làm việc chuyên nghiệp sẽ đồng hành cùng doanh nghiệp ở mọi giai đoạn phát triển. Các sản phẩm sáng tạo tại Rubee đều đảm bảo tính thẩm mỹ - tính ứng dụng - tính bảo hộ, giúp doanh nghiệp vững bước vươn xa.
Tìm hiểu thêm
Lý do chọn RUBEE?
- 10+ NĂM KINH NGHIỆM Hơn 3000+ khách hàng đã hợp tác
- SẢN PHẨM Thẩm mỹ - ứng dụng cao - 100% bảo hộ
- NHÂN SỰ Chuyên môn cao & giàu kinh nghiệm
- QUY TRÌNH LÀM VIỆC Khoa học, theo sát tiến độ
- CAM KẾT HÀI LÒNG Không giới hạn phương án & chỉnh sửa
- ĐÚNG TIẾN ĐỘ Cam kết bàn giao đúng hợp đồng
Tin tức
Hãy theo dõi chúng tôi để cập nhật những thông tin hữu ích về thiết kế, thương hiệu!